Parcel 2 alpha 1 已推出!
Parcel 2.0.0-alpha.1 已推出!
今天我非常興奮地發布 Parcel 2 的第一個 alpha 版本!請試用看看,並協助我們將 Parcel 2 推向終點。在 GitHub 上查看!

Parcel 2 是我們花了一年多時間從頭改寫 Parcel,並在之前花了一年時間設計的成果。它包含了我們從一開始就建置 Parcel 以來所學到的一切,而結果比 Parcel 1 更具可擴充性、可擴充性和可靠性,同時保留了您對 Parcel 所期待的易用性和開發人員體驗。
-
🎛 可擴充性 — Parcel 2 從頭到尾都具備可擴充性。已擴充外掛程式類型,讓您可以使用容易設定的管線來擴充和覆寫幾乎所有核心行為。雖然預設設定包含 Parcel 1 中的所有內容(以及更多),但現在您可以在需要時自訂和擴充幾乎所有內容。
-
⚖️ 可擴充性 — Parcel 一直以來都利用平行處理和快取來擴充到大型應用程式,而這在 Parcel 2 中更進一步。我們現在快取和平行處理更多 Parcel 的工作,因此你可以期待更快的建置,特別是快取的建置。我們也減少許多記憶體使用,因此 Parcel 2 可以擴充到更大的應用程式。
-
💪 可靠性 — Parcel 2 在提升快取可靠性的同時,也最大程度地提升效能。我們利用了一個全新的跨平台檔案系統監視器,即使 Parcel 沒有執行,它也能夠偵測細微的檔案變更。同時,我們的資產圖形可以非常細緻地失效,這表示快取建置的效能幾乎與監控模式完全相同!
組態
#Parcel 以無需組態而聞名。這並不表示無法組態,只是 Parcel 嘗試從程式碼本身推論出盡可能多的資訊,並使用其他工具的現有組態檔案(例如 .babelrc)。使用者喜愛它提供的易用性和開發人員體驗,但總是有一些特殊情況和實際用例需要更進一步的客製化。
Parcel 2 是可選組態。內建於 Parcel 2 CLI 的預設組態對於大多數應用程式來說已經足夠,而且包含 Parcel 1 支援的所有功能,以及更多內容,但 Parcel 2 支援透過專門為 Parcel 的每個核心階段設計的一組完整的外掛程式類型來擴充核心功能。
-
🔎 解析器 — 解析器將 import './foo' 或 import 'react' 等匯入轉換成完整的檔案路徑,例如 /my/project/foo.js。Parcel 2 中的預設解析器包含對節點解析演算法的支援,以及一些額外的功能,例如別名。但是,如果你想要擴充或覆寫專案的解析演算法,現在你可以使用解析器外掛程式。
-
🦋 轉譯器 — 轉譯器將程式碼和其他資源從一種語言編譯到另一種語言,或僅以某種方式轉換檔案。例如,TypeScript 轉譯器將 TypeScript 編譯到 JavaScript,而 Babel 轉譯器將 JavaScript 轉譯到不同的 JavaScript。轉譯器也負責從程式碼中提取依賴項,例如 import 陳述式和 require 呼叫,這些依賴項會傳回解析器、傳到另一個轉譯器,依此類推,直到為應用程式建置完整的資源圖表。
-
🗃 捆綁器 — 捆綁器外掛程式將資源圖表作為輸入,並輸出一個捆綁圖表,這就像資源圖表,但資源已分組到捆綁中。預設捆綁器將具有類似檔案類型(例如 JavaScript 和 CSS)的資源分組在一起,並執行程式碼拆分和一些額外的最佳化。我很期待看到社群如何使用自訂捆綁器外掛程式進一步進行進階程式碼拆分!
-
🏷 命名器 — 命名器外掛程式負責決定每個捆綁的輸出檔名。預設命名器外掛程式包括內容雜湊,以利資源長期快取,以及與 Parcel 1 相同的命名規則。如果你需要自訂捆綁的檔名以供任何目的使用,命名器外掛程式就是方法!
-
👟 執行時期 — 執行時期外掛程式允許在建置時將程式碼插入捆綁中。預設情況下,我們使用它來新增在非同步載入捆綁時所需的執行時期程式碼,並插入開發用的熱模組替換執行時期,但你可以使用它們在建置時有條件地插入任何你需要的程式碼。
-
📦 封裝器 — 封裝器將共用類型資源組合到可以在瀏覽器中載入的輸出捆綁中。例如,JS 封裝器將 JavaScript 檔案組合在一起,以便在正確的時間以正確的順序執行它們。
-
🗜 最佳化器 — 最佳化器外掛以某種方式最佳化套件,例如最小化或壓縮檔案。例如,terser 最佳化器會最小化 JavaScript 套件。
-
✅ 驗證器 — 驗證器外掛在背景中執行,以執行程式碼驗證,例如程式碼檢查(例如 eslint)或類型檢查(例如 TypeScript)。它們不會阻擋開發組建,但啟用後,將阻擋生產組建成功。由於它們在低優先順序佇列中於背景執行,因此當您只想快速變更時,它們不會造成任何效能降低。
-
🗞 記錄器 — 記錄器外掛會在整個套件處理過程中接收事件,並附有狀態資訊和記錄事件。例如,Parcel 2 CLI 是使用記錄器實作的,開發伺服器也是如此。您也可以使用記錄器實作其他類型的使用者介面或儀表板、套件視覺化工具等。
所有這些都設定在一個稱為 .parcelrc 的非常簡單的 JSON 檔案中。如果您需要設定 Parcel,則不需要 JavaScript 或複雜的邏輯。您也可以延伸其他設定,並將它們作為 npm 套件分享。我們預期大多數設定會延伸 @parcel/config-default 套件,以視需要新增或覆寫部分內建預設值。
例如,以下是您在發佈 parcel-transform-dart 套件後,如何為您的應用程式新增 Dart 轉換的方式。
{
"extends": ["[@parcel/config-default](http://twitter.com/parcel/config-default)"],
"transforms": {
"*.dart": ["parcel-transform-dart"],
}
}
小型核心
#由於 Parcel 中的所有內容都已拆分為外掛,因此 Parcel 核心非常小。現在它基本上只會根據應用程式中檔案的圖表,以非常刻意且最佳化的方式,視需要執行其他工具。所有內容都設計為平行執行且可快取,無論是本機還是最終跨機器執行。
Parcel 維護著整個應用程式的最佳化圖表,可以非常精細地失效,僅在變更時觸發重建真正需要的部分。這包括你的程式碼,以及所有影響該程式碼建置方式的內容,例如組態檔(例如 .babelrc)、外掛版本等等。當 Parcel 停止時,整個圖表會快取在磁碟上,並可以在啟動時還原,並精細地失效,以便僅重建已變更的檔案。這就像監控模式,但即使在 Parcel 重新啟動時也是如此!
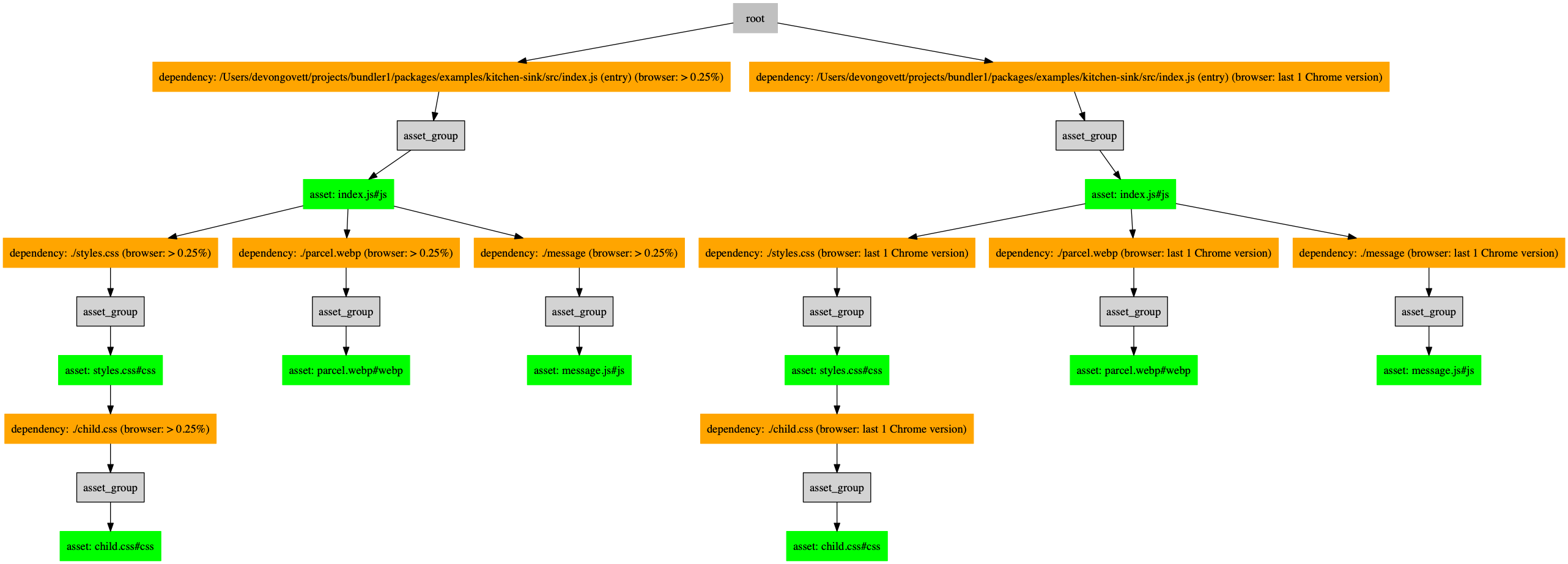
 一個 Parcel 資產圖表,顯示一個具有多個目標的建置(見下文)。
一個 Parcel 資產圖表,顯示一個具有多個目標的建置(見下文)。
工作人員農場已更新,以利用新的 worker_threads 模組,該模組內建於 Node 12(如果可用),其開銷低於先前版本中使用的多處理程序後端。此外,我們已抽象化 Parcel 中的所有檔案系統存取,以便可以使用不同的檔案系統實作進行插入。例如,你可能想使用記憶體中的檔案系統在瀏覽器中執行 Parcel。
多個目標和套件分割
#除了全新的核心和外掛系統外,Parcel 2 還具有一系列新功能,包括支援多個目標和套件分割。
Parcel 2 允許你為多個目標設定建置,這些目標將並行建置。例如,你可能想為具有現代語法的現代瀏覽器建置一個應用程式版本,並為具有更多轉譯的舊版瀏覽器建置一個版本。或者,你可能想為節點和瀏覽器建置一個函式庫。現在,你可以透過在 package.json 中設定目標來執行此操作,並執行更多操作。
以下範例將產生兩個完整的建置,針對最近的 Chrome 版本和更多舊版瀏覽器編譯。然後,可以使用差異載入技術載入這些建置,以減少現代瀏覽器的套件大小。
{
"browser": "dist/legacy/index.js",
"browserModern": "dist/modern/index.js",
"targets": {
"browserModern": {
"engines": {
"browsers": [
"last 1 Chrome version"
]
}
},
"browser": {
"engines": {
"browsers": [
"> 0.25%"
]
}
}
}
}
在本地開發中,為了效能,我們透過編譯為預設的現代瀏覽器目標來避免這項額外的作業。這表示當您只在 Chrome 中測試時,Babel 和其他工具需要執行較少的工作來轉譯您的程式碼。如果您需要測試特定目標(例如舊瀏覽器,如 IE 11),您可以選擇使用 CLI 的 --target 選項為該目標進行建置。
Parcel 2 也支援進階的套件最佳化,這會自動將 react 和其他函式庫等常見相依性拆分到它們自己的套件中,這些套件可以並行載入,並與您的程式碼的其他部分分開快取。這應該會產生比 Parcel 1 更小的初始套件大小,因為當進入套件不需要它們時,它不再會將常見相依性提升到樹狀結構的頂端。
整個應用程式套件化
#從一開始,Parcel 就比許多其他工具更進一步,套件化您的整個應用程式,包括 JavaScript、CSS、HTML 和靜態資源。大多數其他套件化器仍然非常專注於 JavaScript,並將所有資源類型轉換為 JS,可能稍後再使用其他外掛程式將它們再次萃取出來。Parcel 對於檔案類型沒有偏好,而 Parcel 2 更進一步,允許您覆寫和組合您的程式碼處理方式的每個面向。
Parcel 2 外掛程式被組織成管線,可以非常容易地組合,以指定進階轉換和建置步驟。資源會透過 glob 與初始管線相符,並執行該管線中的所有外掛程式,直到檔案類型變更(例如 .ts → .js)。然後,它們會繼續透過下一個管線,依此類推,直到管線的結尾。這允許個別外掛程式專注於單一任務,並讓使用者組合多個外掛程式以執行更複雜的任務。
轉換也可以輸出多個資源,以防有不同類型的內嵌資源,例如 HTML 檔案中的內嵌 <script> 或 <style> 標籤、多部分 Vue SFC,或其他尚未發明的多部分檔案類型。這些內嵌資源的處理方式與個別檔案相同,並且可以在它們各自的管線處理後,重新插入它們來自的檔案中。
這種彈性和可組合性在 JavaScript 捆綁器中前所未見,我非常期待看到 Parcel 上建置的哪些新型工具!
團隊
#沒有辛勤不懈打造 Parcel 2 的核心團隊,它就不可能問世!
感謝 Atlassian 對 Parcel 的大量投資,並全職贊助上述兩位開發人員(瑪雅和威爾)。也要感謝所有捐款給我們的 開放集體 的人,這真的幫助 Parcel 成為可能。 😍
試試看,並幫助我們到達終點線!
#你可以使用 yarn add parcel@v2 安裝 Parcel 2 來試試看。自述文件中提供了 入門指南。CLI 大多與 Parcel 1 相容,但你可能會在這個早期版本中遇到一些差異。另外請注意,你使用的任何 Parcel 1 外掛程式在 Parcel 2 中都不會再起作用,需要移植。
這是 Parcel 2 的第一個 alpha 版本,由於是 alpha 版本,因此會有錯誤和遺失的功能。特別是,許多外掛程式尚未從 Parcel 1 移植到 Parcel 2。如果你想幫忙,請隨時查看 v2 分支 上現有的外掛程式以獲得靈感(我們將在 Parcel 2 的最終版本中提供完整的文件),以及 GitHub 上的 Parcel 2 標籤。那裡的一些問題也標記為「良好的第一個問題」,將是一個不錯的起點。
請在 GitHub 上 回報你發現的任何錯誤。你也可以在 Twitter 上找到我 @devongovett。