宣布 Parcel v2!
Parcel 團隊非常興奮地宣布 v2.0.0 穩定版現已推出!🎉
Parcel 2 帶來了您從 Parcel 1 認識且喜愛的零組態體驗,並使其可擴充且可延伸至任何規模和複雜性的專案。它已在業界一些最大的公司中用於生產,包括 Atlassian、Adobe 和 Microsoft。
查看我們的 新網站 和文件,以及 GitHub 上的儲存庫!
Parcel 2 有什麼新功能?
#Parcel 2 是 Parcel 的全面重寫,觸及了每個方面。如果您尚未追蹤我們的預發行部落格文章,以下是幾個重點。
- 🔌 一個全新的外掛程式系統,讓 Parcel 完全可延伸。這讓 Parcel 能夠從小型附屬專案擴充到具有複雜建置需求的大型生產應用程式。
- 🌳 預設啟用 Tree shaking,包括支援 ES 模組、CommonJS、動態匯入和 CSS 模組。
- 🚀 大幅提升效能,包括用 Rust 編寫的新 JavaScript 編譯器,以及一個更平行化的架構,可利用您所有的 CPU 核心。
- 🖖 透過原生 ES 模組進行自動差異化組合,這讓您能夠為大多數使用者配送更小的組合,並在需要時為舊瀏覽器自動備份。
- ✂️ 自動程式碼分割,包含將共用模組去重後,放入可平行載入和快取的共用套件。
- 🖼 圖片調整大小、轉換和最佳化,包含支援 AVIF 和 WebP 等現代圖片格式,以及自動對 JPEG 和 PNG 進行無損最佳化。
- 💵 大幅提升快取可靠性,包含跨機器可攜性,以及自動追蹤所有設定檔、外掛程式、開發相依性等,無需設定!
- 🔥 改善熱更新,包含支援 React 快速更新。
- 🪆 支援套件內嵌,讓你可以將編譯後的套件內容嵌入到另一個套件中,例如將圖片內嵌為資料 URL。
- 📚 支援建置函式庫,包含輸出至 ES 模組、CommonJS,甚至套件 TypeScript 定義。
- 🧘 懶惰開發模式,讓 Parcel 只建置瀏覽器要求的檔案,進而縮短開發伺服器冷啟動時間。
- 👷 改善 Web 工作人員支援,包含支援原生 ES 模組工作人員、工作單元、服務工作人員清單等。
- 🚨 更好的診斷,提供美觀的語法突顯程式碼框架、提示,甚至文件連結以了解更多資訊。
- 👀 更可靠的檔案監控器,使用 C++ 編寫並整合低階作業系統 API,即使在 Parcel 重新啟動後,也能快速進行細緻的快取失效。
- 🗺 更快速、更精確的原始碼對應,使用 Parcel 新的原始碼對應函式庫,以 Rust 編寫,效能比 Parcel 1 提升 20 倍。
- … 還有更多!
查看 遷移指南,了解如何將現有專案從 Parcel 1 升級到 Parcel 2。對於許多專案來說,只需更新 package.json 中的相依性即可!
如果您要開始一個新專案,我們有 網路應用程式 和 函式庫 的入門指南,以及 Parcel 所有功能的完整 文件,包括 Parcel 支援的所有語言和架構。
最後,看看我們的 精美的首頁,以取得 Parcel 2 所有功能的概觀!🥳
為何選擇 Parcel?
#現今,有許多建置工具可供選擇,那麼 Parcel 2 有何不同?
Parcel 的理念是開箱即用地啟用網路開發最佳實務,無需任何設定,但允許您覆寫並擴充每個面向以符合您的需求。最佳實務,例如自動程式碼分割(針對 HTTP2 最佳化)、內容雜湊檔名(用於長期快取)、差異化套件、樹狀搖晃、影像最佳化等,開箱即用,完全自動。但是,如果您需要調整其中任何一項以符合您的特定需求,您可以完全掌控。
Parcel 是為網路設計的,不只是 JavaScript。大多數 Parcel 專案從 HTML 檔開始,並從那裡追蹤您整個應用程式中的所有依賴項,就像網路瀏覽器一樣。這包括 JavaScript、CSS、SVG、影像、字型、影片、WebGL 著色器、RSS 饋送等。原生網路 API,例如網頁工作執行緒、服務工作執行緒和 URL 參考,開箱即用。
Parcel 可以一次建置多個目標,例如具有 ES 模組、CommonJS 和 TypeScript 定義的函式庫、應用程式的現代和舊版建置,或伺服器和用戶端。所有這些都是並行建置的,並在您進行變更時即時更新。
Parcel 的架構完全與語言無關,它不是一個 JavaScript 捆綁器,並針對其他檔案類型進行支援。外掛系統已被設計用於模擬現代網路開發的各個方面,從多步驟檔案轉換管線到捆綁、最佳化和壓縮輸出檔案。每種類型的外掛都有專門的、定義明確的 API,專為其目的而設計,並提供完整的說明文件和 TypeScript 定義。外掛系統是為效能而設計的,具有自動平行化和快取功能。
誰在使用 Parcel 2?
#雖然我們今天才剛發布 Parcel 2 的穩定版本,但它已經以預發布版本提供了一段時間,而且許多團隊已經在製作中使用它了。
在 Adobe,許多產品自 v1 以來就一直在使用 Parcel,其中有幾個產品已經在製作中使用 v2 了。這包括主要的 Experience Cloud 應用程式、React Spectrum 元件程式庫、Adobe Launch、Adobe I/O App Builder,以及更多。使用 Parcel 2 減少了套件大小,進而改善了載入效能,這要歸功於新的自動程式碼拆分和改善的樹狀搖晃。
Atlassian 從一開始就參與了 Parcel 2 的開發,並投入了大量的資金到這個專案中。他們協助設計 v2 的初始架構,並目前資助一個開發人員團隊來為其做出貢獻。這包括 Parcel 的許多貢獻,包括核心捆綁演算法、快取架構等等。Bitbucket 已經在製作中使用 Parcel 2,這讓他們的互動時間指標比他們之前基於 webpack 的建置設定改善了約 10%。此外,Parcel 的快取改善了開發迭代速度,減少了開發人員花在等待建置的時間。
Microsoft 正在使用 Parcel 2 建置 docs.microsoft.com 網站的部分內容。
… 還有 更多!
自 RC 版本以來有什麼新功能?
#自我們的上次版本以來,我們主要專注於錯誤修正和文件編寫,但也有許多新功能加入。
一流的 SVG 支援
#Parcel 現在完全支援 SVG,包含對外部依賴項的支援,例如 <image> 和 <use> 標籤所引用的外部依賴項,以及腳本和樣式。它會透過相關管道處理所有這些參考(例如最佳化圖片和壓縮 CSS),並改寫 URL 以符合輸出檔名(例如包含內容雜湊)。
Parcel 也會處理內嵌的 <script> 和 <style> 元素,以及 style 屬性,以及 fill 等呈現屬性。
SVG 可以從 HTML、CSS、JavaScript 或其他任何地方作為外部檔案來參考,而 Parcel 也可以處理內嵌在 HTML 中的 SVG。在 JavaScript 中,Parcel 也支援一個外掛程式,可以將 SVG 轉換為 JSX,以在 React 等架構中使用。
最後,Parcel 還包含一個基於 SVGO 的最佳化器,用於壓縮 SVG 並縮小其大小。
感謝 Chris Wilkinson 協助實作此功能!
圖片最佳化器
#Parcel 現在在生產模式中預設啟用 JPEG 和 PNG 的無損圖片最佳化。這會縮小圖片大小,同時完全不影響其品質。根據輸入圖片的不同,它可能會帶來驚人的差異。例如,我們新網站上的一張 PNG 從 ~700 KB 最佳化到 ~430 KB,品質完全沒有損失。現在,即使你沒有意識到圖片需要最佳化,你也能始終獲得最佳化的圖片!
如果你想更進一步,請查看我們關於 Parcel 圖片轉換器 的文件,它可以輕鬆地調整圖片大小並將圖片轉換為 WebP 和 AVIF 等現代格式。
服務工作執行時間
#Parcel 自很早以前就支援服務工作人員。只要使用 navigator.serviceWorker.register API,Parcel 便會自動處理相依性。然而,到目前為止,還沒有內建的方式可以存取 Parcel 從服務工作人員內部產生的檔案清單,而這可能是實作預先快取所需要的。
在此版本中,Parcel 現在有一個新的 @parcel/service-worker 套件,您可以匯入它來取得 URL 清單和版本雜湊的存取權。這使得在安裝服務工作人員時,可以輕鬆預先快取所有檔案。
import {manifest, version} from '@parcel/service-worker';
async function install() {
const cache = await caches.open(version);
await cache.addAll(manifest);
}
addEventListener('install', e => e.waitUntil(install()));查看 JavaScript 文件中的 服務工作人員 區段,以取得更多詳細資訊!
Gzip 和 Brotli 壓縮
#Gzip 和 Brotli 壓縮通常由伺服器和 CDN 自動執行,但有時您需要預先上傳預先壓縮的套件。這也可能允許更好的壓縮,這對於每個網路要求來說都太慢了。
由於並非所有人都需要,因此壓縮是選擇加入的。只要將 @parcel/compressor-gzip 和/或 @parcel/compressor-brotli 新增到您的 .parcelrc 即可。然後,您將會取得 .gz 和 .br 檔案以及您的原始套件。請參閱 文件,以取得如何設定此項功能的更多詳細資訊。
不過,壓縮並不限於 Gzip 和 Brotli。事實上,它是 Parcel 外掛程式系統中的 全新外掛程式類型,它在建置程序的最末端執行,同時寫入最終檔案。您可以撰寫自己的 Compressor 外掛程式,以隨意壓縮或編碼輸出套件。壓縮器不同於 Optimizer 外掛程式,因為它們不會影響最終內容雜湊,而且您可以有多個壓縮器同時產生相同套件的許多版本。
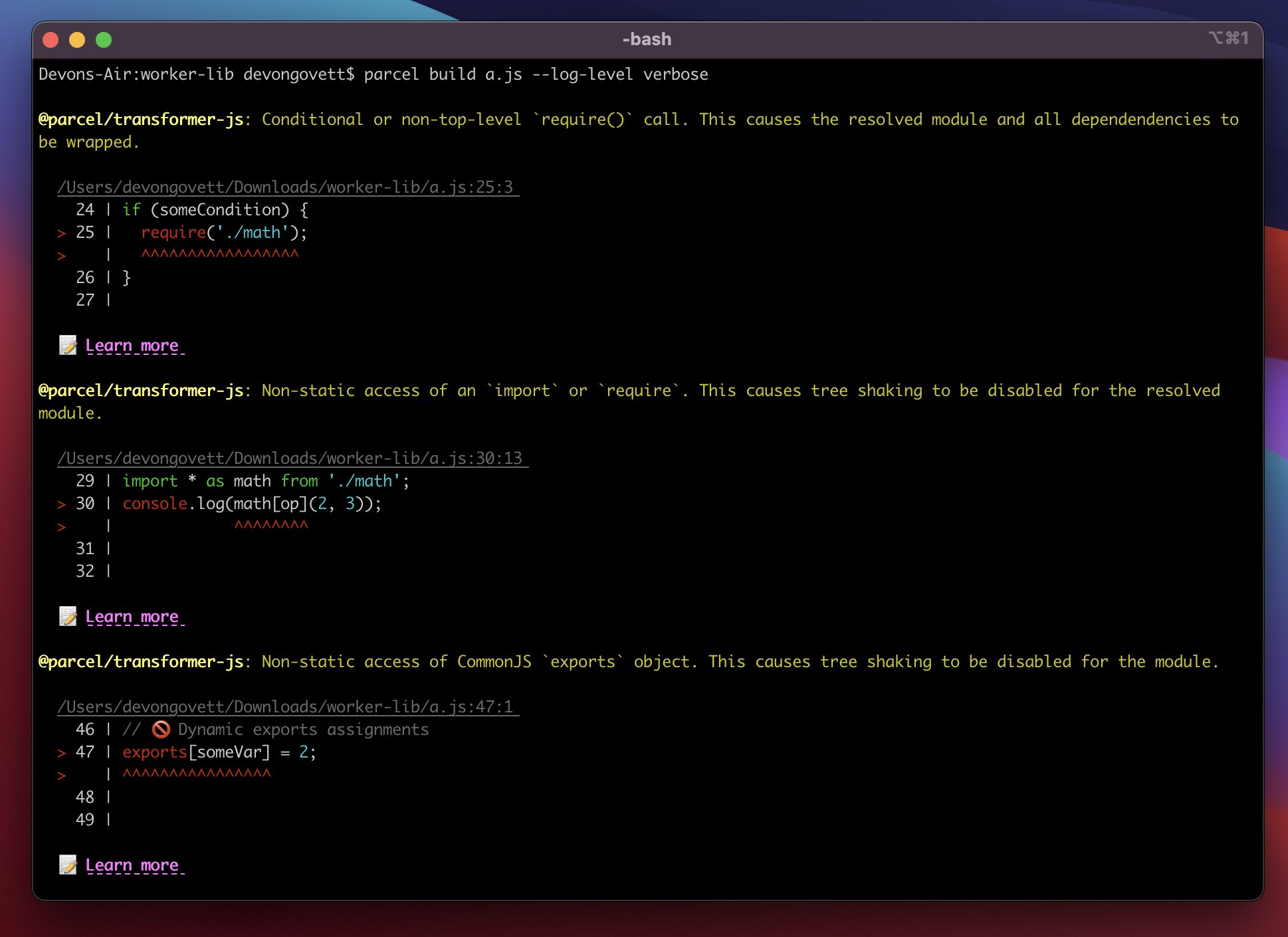
範圍提升診斷
#您是否曾想過為什麼 tree shaking 無法如您預期般運作?您的程式碼(或函式庫)中的某些內容是否變更,導致您的套件大小突然變大?現在 Parcel 可以告訴您何時退出,以及確切的原因。只要使用 --log-level verbose CLI 選項執行 Parcel 進行偵錯,您就會在終端機中看到詳細資訊。每個退出都會連結到 文件 中的對應區段,其中包含更多資訊。

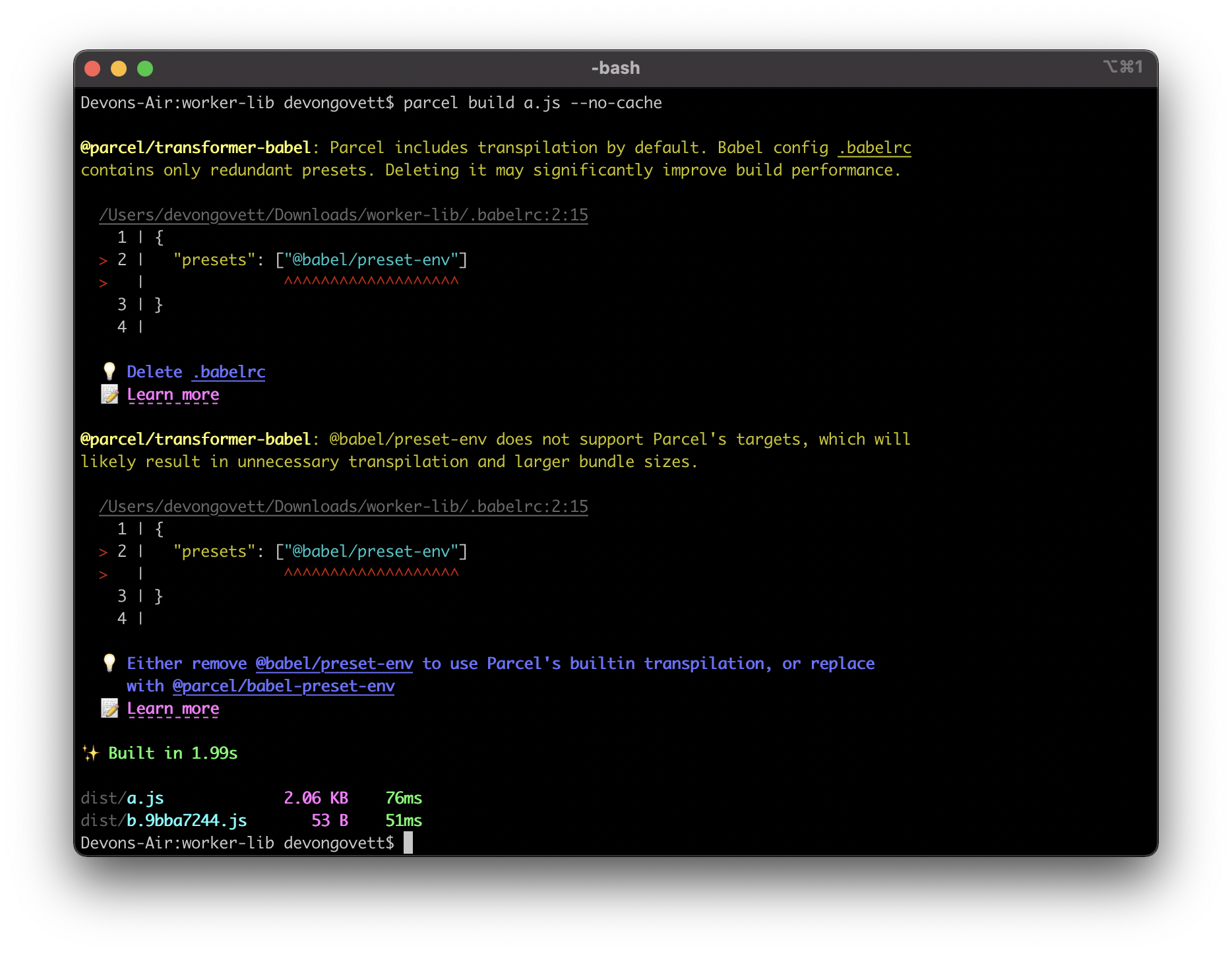
Babel 預設警告
#如果您正在升級使用 Babel 的現有專案,您可能會看到類似這樣的警告

預設情況下,Parcel 使用 SWC 轉譯 JavaScript,其速度遠快於 Babel。但是,如果您有使用 Babel 的現有專案,Parcel 仍會選取您的 Babel 設定檔。這可能會不必要地減慢您的建置速度。
如果您只使用 @babel/preset-env、@babel/preset-react 和/或 @babel/preset-typescript,那麼完全刪除您的 Babel 設定檔,或停用 Parcel 使用它,可以顯著提升您的建置效能。即使您有其他外掛程式,移除預設預設值並讓 Parcel 自動處理轉譯,仍然可以加快您的建置速度。
查看 文件 以取得更多詳細資訊。
XML 轉換器
#在建置新的 Parcel 網站時,我們希望透過 RSS 來使用這個部落格。然而,由於網站是由 Parcel 處理,所有影像和其他靜態資產的網址都包含內容雜湊。這表示 RSS 饋送中文章內容的參考也需要處理,才能包含正確的內容雜湊。
Parcel 現在有一個 XML 轉換器外掛程式,@parcel/transformer-xml,可用於處理 RSS 和 Atom 饋送。它會處理饋送中的所有網址參考,甚至透過完整的 Parcel HTML 管線處理嵌入的 HTML 內容,就像任何獨立的 HTML 頁面一樣!這是 Parcel 完全與語言無關的外掛程式系統強大的範例。
查看 文件 以進一步了解。
新的 npm: 範例
#在解析指定為網址的相依性時,例如在 HTML、CSS 或 JavaScript 中的 new URL(),「裸露的指定符號」(即不以 ./ 或 / 開頭)會被視為相對路徑。這與 JavaScript import 陳述式中的相依性形成對比,後者將這些指定符號視為 node_modules 套件。
但有時你想要從這些地方之一參考 node_modules 中的檔案。現在你可以這樣做。在網址前面加上 npm: 範例,它就會像 JavaScript import 陳述式一樣解析,而不是作為相對網址。這適用於 <script> 元素、CSS url() 相依性,以及所有其他支援網址的地方。
以下範例顯示如何直接從指令碼標籤參考 npm 套件
<script src="npm:focus-visible"></script>請參閱 文件 以進一步了解 Parcel 支援的網址範例。
感謝
#Parcel 2 是一個漫長的過程,沒有令人驚艷的核心團隊和多年來參與的 貢獻者,就不可能實現。感謝所有在 Open Collective 上贊助或捐款的人,幫助我們認可他們的辛勤工作。
目前
校友
試試看!
#儘管我們已經致力於此很長一段時間,但 Parcel 2 其實才剛開始。我們很期待看到你如何使用它,而且還有許多功能和改進即將推出。敬請期待!