Parcel v2.6.0
我們很榮幸宣布推出 Parcel v2.6.0!此版本包含新功能,包括 React 的錯誤覆疊、HMR 中的原始碼對應表支援,以及 CSS 模組中的局部範圍變數,以及許多錯誤修正和改進。
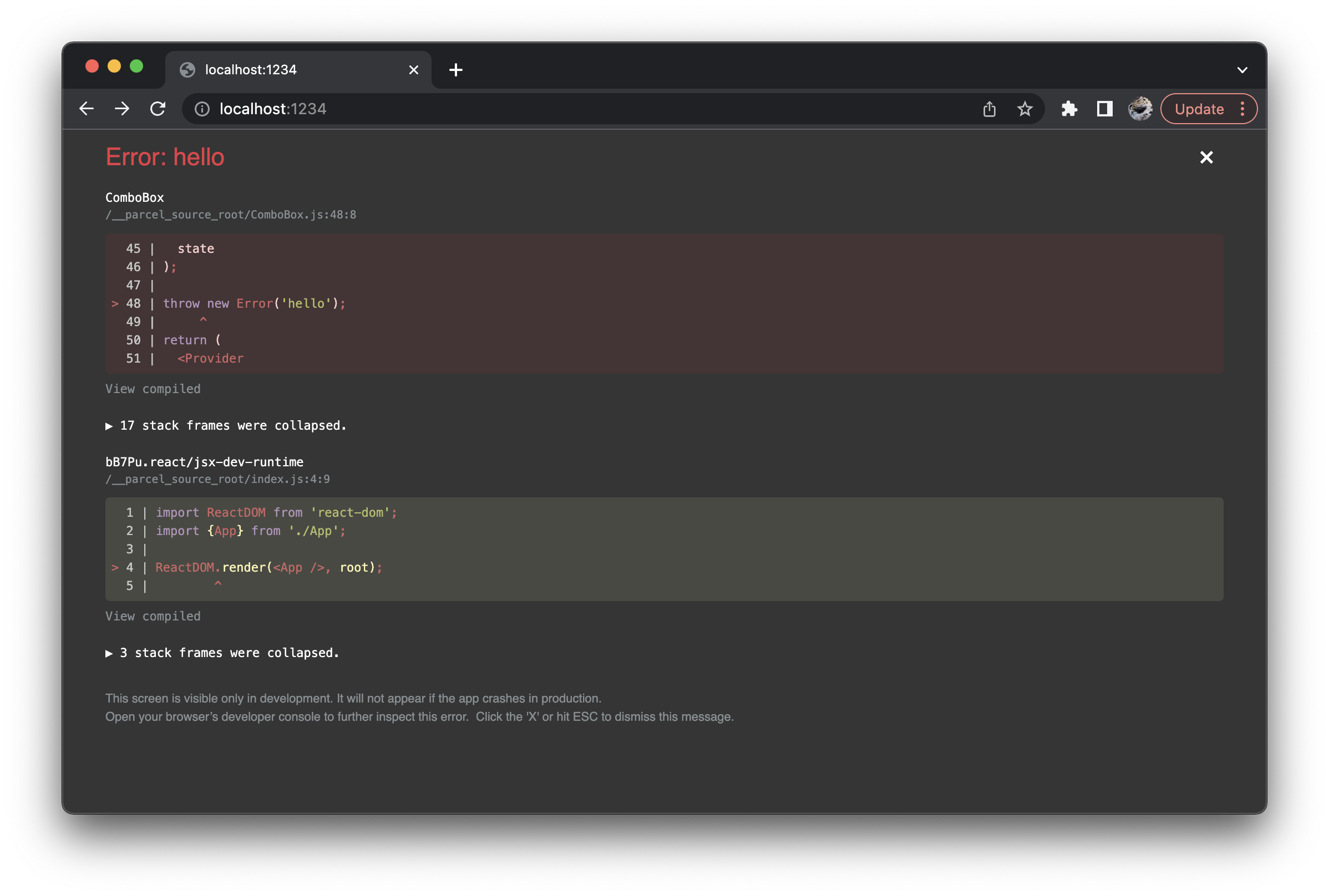
React 錯誤覆疊
#Parcel 長期以來已包含一個用於建置錯誤的瀏覽器內覆疊,但當執行時期錯誤發生時,它只會記錄到主控台。Parcel 現在也包含一個 React 執行時期錯誤覆疊,它顯示漂亮的堆疊追蹤,其中包含突顯的程式碼框架,可自動省略 React 框架內部。這項功能是由 Create React App 所普及。

這些程式碼框架使用原始碼對應表顯示您的原始程式碼,但您也可以切換為顯示已編譯的輸出(如果您願意),或展開已壓縮的框架內部堆疊追蹤。這一切都由 Create React App 使用的同一個套件提供。感謝 CRA 團隊為錯誤建置如此棒的 UI!
直接從錯誤中啟動您的編輯器
#React 執行時期錯誤疊加和 Parcel 的建置錯誤疊加現在都支援在程式碼框架中按一下檔案名稱或行號,以直接跳到程式碼編輯器中的該行!Parcel 會根據已執行或已安裝的處理程序,從超過 15 個 受支援編輯器 清單中自動偵測您使用的編輯器。這讓您可以在瀏覽器中的偵錯和編輯器中對應的程式碼之間輕鬆切換。
HMR 來源對應
#Parcel 長期以來都支援 HMR 和來源對應,但由於 HMR 的實作方式,它們無法一起使用。現在可以了!這表示在變更程式碼且未重新載入瀏覽器後,錯誤堆疊追蹤和主控台記錄現在會顯示來源程式碼的正確行和欄,而不是已編譯輸出的內容。這讓偵錯變得容易多了!
背景說明,Parcel 使用 WebSocket 實作 HMR 更新,它會接收您更新的任何檔案的已編譯程式碼。這段程式碼以前是使用 new Function() 評估的,這讓我們能非常快速地更新模組,而不用重新載入整個指令碼標籤。很遺憾的是,瀏覽器並不支援此 API 中的來源對應。現在我們改為預設使用 eval,它在 Chrome 和 Firefox 中支援來源對應。不過,Safari 仍不支援 eval 中的來源對應,因此我們現在有備用方案,從開發伺服器透過 HTTP 載入 <script> 標籤來解決這個問題。額外的好處是,如果您有拒絕開發中 eval 的內容安全性政策,我們也會自動改為透過 HTTP 載入。這應該能無縫運作,只是比 eval 路徑慢一點而已。
CSS 模組中的局部範圍變數
#CSS 模組允許您在 CSS 檔案中局部設定識別碼,例如類別名稱、id 選擇器、@keyframes 等,以避免與其他檔案中的識別碼衝突。不過,目前並不包含 CSS 變數和其他破折號識別碼(例如 --foo)。這表示即使使用 CSS 模組,在一個檔案中定義的變數名稱仍可能與另一個檔案中的變數衝突。
Parcel 現在提供一種選擇性方式,可以局部設定 CSS 變數和其他破折號識別碼(例如 @font-palette-values)。啟用後,Parcel 會將 CSS 變數重新命名,並包含其所在檔案的雜湊值,以避免與其他檔案衝突。如果您需要參照在另一個檔案中定義的變數,可以使用新的 CSS 語法擴充功能來執行此操作。
.button {
background: var(--accent-color from "./vars.module.css");
}明確宣告檔案之間的相依性也啟用了另一個很酷的功能:Parcel 現在可以搖樹移除未使用的 CSS 變數!就像 JavaScript 搖樹一樣,Parcel 會追蹤每個檔案中使用的 CSS 類別、id、@keyframes,以及現在的變數,並自動移除未使用的宣告。這僅適用於 CSS 模組,因為符號是在局部而非全域宣告和參照的。這對於設計系統和其他具有大量 CSS 變數的函式庫來說,可能是一個非常有用的功能,特別是在應用程式中可能只使用部分可用元件的情況下。
查看更新的文件,以進一步了解此功能。
自訂 CSS 模組命名模式
#Parcel 現在也支援一種方式,可以在編譯 CSS 模組時設定所使用的命名模式。預設情況下,Parcel 會在每個類別名稱前面加上其定義所在檔案的雜湊值。現在,您可以透過在 package.json 中設定 @parcel/transformer-css 來定義自訂命名模式。
{
"@parcel/transformer-css": {
"cssModules": {
"pattern": "my-company-[name]-[hash]-[local]"
}
}
}查看文件,以進一步了解。
npm 套件中的 Glob
#@parcel/resolver-glob 外掛程式讓你可以使用 glob 規格符一次匯入多個檔案。以前,它只支援專案中的本機檔案,但現在你也可以從 npm 套件匯入 glob。
import * as locales from '@company/pkg/i18n/*.js';
console.log(locales.en.message);請參閱 文件 以取得更多詳細資訊。
還有更多!
#Parcel v2.6.0 包含許多其他較小的功能、錯誤修正和改進,包括支援 Vue 的 compilerOptions 和 <script setup>、支援更多影像格式、更新 SWC、改善 Elm 錯誤訊息,以及更多。請查看完整的 版本說明 以取得更多詳細資訊。