生產
Parcel 的生產模式會自動為生產環境打包並最佳化您的應用程式。它可以使用 parcel build 指令執行
parcel build src/index.html大小最佳化
#Parcel 包含許多旨在縮小套件大小的最佳化,包括自動縮小化、樹狀搖晃、影像最佳化等。
縮小化
#Parcel 內建 JavaScript、CSS、HTML 和 SVG 縮小器。縮小化會移除空白、將變數重新命名為較短的名稱,以及許多其他最佳化,以縮小輸出套件的檔案大小。
預設情況下,使用 parcel build 指令時會啟用縮小化。您可以在需要時使用 --no-optimize CLI 標記來停用縮小化和其他最佳化。
Parcel 使用 SWC 縮小 JavaScript,lightningcss 縮小 CSS,htmlnano 縮小 HTML,以及 svgo 縮小 SVG。如有需要,您可以使用 .terserrc、.htmlnanorc 或 svgo.config.json 設定檔設定這些工具。請參閱 JavaScript、CSS、HTML 和 SVG 的文件,以取得更多詳細資訊。
樹狀搖晃
#在生產版本中,Parcel 會靜態分析每個模組的匯入和匯出,並移除所有未使用的部分。這稱為「樹狀搖晃」或「移除無用程式碼」。樹狀搖晃支援靜態和動態 import()、CommonJS 和 ES 模組,甚至支援 CSS 模組中的跨語言。
Parcel 也會在可能的情況下將模組串接成單一範圍,而不是將每個模組包覆在個別函式中。這稱為「範圍提升」。這有助於讓縮小更有效,並透過讓模組之間的參照成為靜態的,而非動態物件查詢,來提升執行時期效能。
參閱 範圍提升 文件,以取得讓樹狀搖動更有效的提示。
開發分支移除
#parcel build 會自動將 NODE_ENV 環境變數設為 production。這個環境變數通常用於函式庫中,以啟用僅限開發的偵錯功能,這些功能可以在生產建置中移除,以減少套件大小。Parcel 會內嵌這個環境變數,並最佳化比較,以移除無效分支。
您也可以在自己的程式碼中利用這個功能。例如,您可以使用 if 語句來檢查 NODE_ENV 環境變數。
if (process.env.NODE_ENV !== 'production') {
// Only runs in development and will be stripped in production builds.
}參閱 Node 模擬文件,以取得環境變數內嵌的更多詳細資料。
影像最佳化
#Parcel 支援調整大小、轉換和最佳化影像。您可以在 HTML、CSS 或 JavaScript 中參照影像時使用查詢參數,以指定影像應轉換成的格式和大小。您可以從相同的原始影像要求多種大小或格式,這有助於有效支援不同類型的裝置或瀏覽器。
<picture>
<source type="image/webp" srcset="image.jpg?as=webp&width=400, image.jpg?as=webp&width=800 2x">
<source type="image/jpeg" srcset="image.jpg?width=400, image.jpg?width=800 2x">
<img src="image.jpg?width=400" width="400">
</picture>調整大小和轉換影像會在開發和生產模式中同時發生,因此您也可以測試正確的影像尺寸和格式。參閱 影像轉換器 文件,以取得更多詳細資料。
Parcel 在生產模式中預設也包含 JPEG 和 PNG 的無損失影像最佳化,這會在不影響影像品質的情況下縮小影像大小。這不需要任何查詢參數或組態即可使用。不過,由於最佳化是無損失的,因此大小縮減的可能性會小於使用 quality 查詢參數,或使用 WebP 或 AVIF 等現代格式。
差異化套件化
#Parcel 會自動產生一個使用現代 JavaScript 語法的 <script type="module">,以及一個在必要時提供給舊版瀏覽器的備用 <script nomodule>。這會減少大多數使用者的套件大小,因為它避免了類別、非同步/等待等功能的轉譯。有關更多詳細資訊,請參閱目標文件中的 差異套件。
壓縮
#Parcel 支援使用 Gzip 和 Brotli 壓縮套件。雖然許多伺服器會即時壓縮資料,但其他伺服器則需要您事先上傳預先壓縮的有效負載。這也可能允許更好的壓縮,這對於在每個網路要求上執行而言太慢。
由於並非所有人都需要,因此壓縮並未預設啟用。若要啟用它,請將 @parcel/compressor-gzip 和/或 @parcel/compressor-brotli 新增至您的 .parcelrc。
yarn add @parcel/compressor-gzip @parcel/compressor-brotli --dev{
"compressors": {
"*.{html,css,js,svg,map}": [
"...",
"@parcel/compressor-gzip",
"@parcel/compressor-brotli"
]
}
}現在,您會在原始未壓縮套件旁邊取得一個 .gz 和一個 .br 檔案。如果您有比上述範例中列出的更多基於文字的檔案類型,您需要適當地延伸 glob。
如果您不需要未壓縮的套件,您也可以從上述範例中移除 "..." 來僅輸出壓縮檔案。例如,若要僅輸出 .gz 檔案,您可以使用以下設定檔
{
"compressors": {
"*.{html,css,js,svg,map}": ["@parcel/compressor-gzip"]
}
}快取最佳化
#Parcel 包含了與瀏覽器和 CDN 快取相關的幾個最佳化,包括內容雜湊、套件清單和共用套件。
內容雜湊
#Parcel 會自動在所有輸出檔案的名稱中包含內容雜湊,這會啟用長期瀏覽器快取。每當套件的內容變更時,包含在檔名中的雜湊就會更新,觸發 CDN 和瀏覽器快取的失效。
預設情況下,所有套件都包含內容雜湊,但條目和某些依賴類型除外,這些類型需要名稱保持穩定。例如,服務工作人員需要穩定的檔案名稱才能正常運作,而 HTML 中的 <a> 標籤會參考使用者可讀的 URL。
您也可以使用 --no-content-hash CLI 標記來停用內容雜湊。請注意,名稱仍會包含雜湊,但不會在每次建置時變更。您可以使用 Namer 外掛程式完全自訂套件命名。
串聯失效
#Parcel 在每個輸入套件中使用清單,以避免在許多情況下出現 串聯失效 問題。此清單包含穩定套件 ID 對應到最終內容雜湊檔名的對應。當一個套件需要參考另一個套件時,它會使用套件 ID,而不是內容雜湊名稱。這表示當一個套件更新時,只有該套件和輸入需要在瀏覽器快取中失效,而中間套件不會變更。這會改善部署中的快取命中率。
當輸入套件的大小超過某個閾值(預設為 100 KB)時,清單會自動拆分為一個獨立的套件。由於清單會在每次建置時變更,因此即使輸入中沒有其他程式碼變更,也可以避免使整個輸入套件失效。這有助於減少使用者接收更新時需要下載的位元組數。可以在專案根目錄的 package.json 檔案中設定將清單拆分為其自己的套件的大小閾值。它是在縮小之前以位元組為單位定義的。
{
"@parcel/runtime-js": {
"splitManifestThreshold": 10000
}
}共用套件
#在生產建置中,Parcel 會自動最佳化應用程式中的套件圖形,以減少重複和改善快取能力。當應用程式的多個部分依賴於相同的共用模組時,它們會自動重複資料刪除到一個獨立的套件中。這允許在與應用程式程式碼並行的情況下載入常用的依賴項,並由瀏覽器分別快取。
例如,如果應用程式中的多個頁面依賴於 react 和 lodash,它們可能會移到一個獨立的套件中,而不是在每個頁面中重複。這樣一來,當使用者從一個頁面導覽到另一個頁面時,他們只需要下載該頁面的額外程式碼,而不需要重新下載已經快取的那些函式庫。
有關如何設定此功能的詳細資訊,請參閱 程式碼分割 文件。
分析套件大小
#Parcel 包含一些工具,可協助您分析套件大小。
詳細報告
#預設情況下,Parcel 會在針對生產環境建置時,在終端機中輸出套件報告。其中包含每個輸出套件的大小和建置時間。若要查看組成每個套件的檔案詳細資訊,可以使用 --detailed-report CLI 選項。預設情況下,它會顯示每個套件中最多 10 個檔案,並依大小排序。您也可以傳遞數字來增加這個數字,例如 --detailed-report 20。
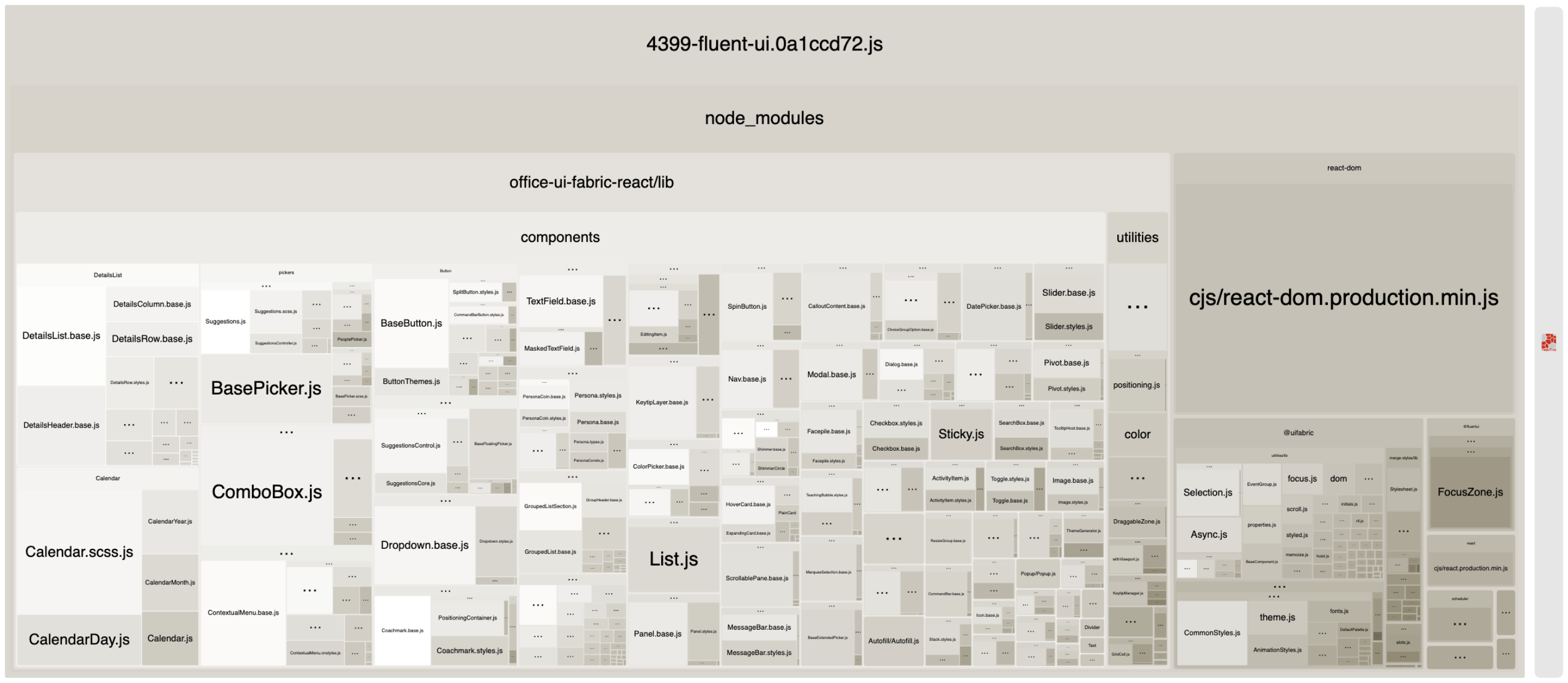
套件分析器
#@parcel/reporter-bundle-analyzer 外掛程式可用於產生 HTML 檔案,其中包含樹狀圖,以視覺化方式顯示每個套件中每個資產的相對大小。您可以使用 --reporter CLI 選項執行它。
parcel build src/index.html --reporter @parcel/reporter-bundle-analyzer這會在專案根目錄中產生一個名為 parcel-bundle-reports 的資料夾,其中包含每個目標的 HTML 檔案

如果您想要在每次建置時自動執行套件分析器,也可以將它新增到 .parcelrc 檔案中的 "reporters"。
套件好友
#@parcel/reporter-bundle-buddy 外掛程式可用於產生與 套件好友 相容的報告。您可以使用 --reporter CLI 選項執行它。
parcel build src/index.html --reporter @parcel/reporter-bundle-buddy現在,將 dist 目錄中的檔案上傳到 套件好友網站。