外掛系統概觀
外掛系統的高階概觀

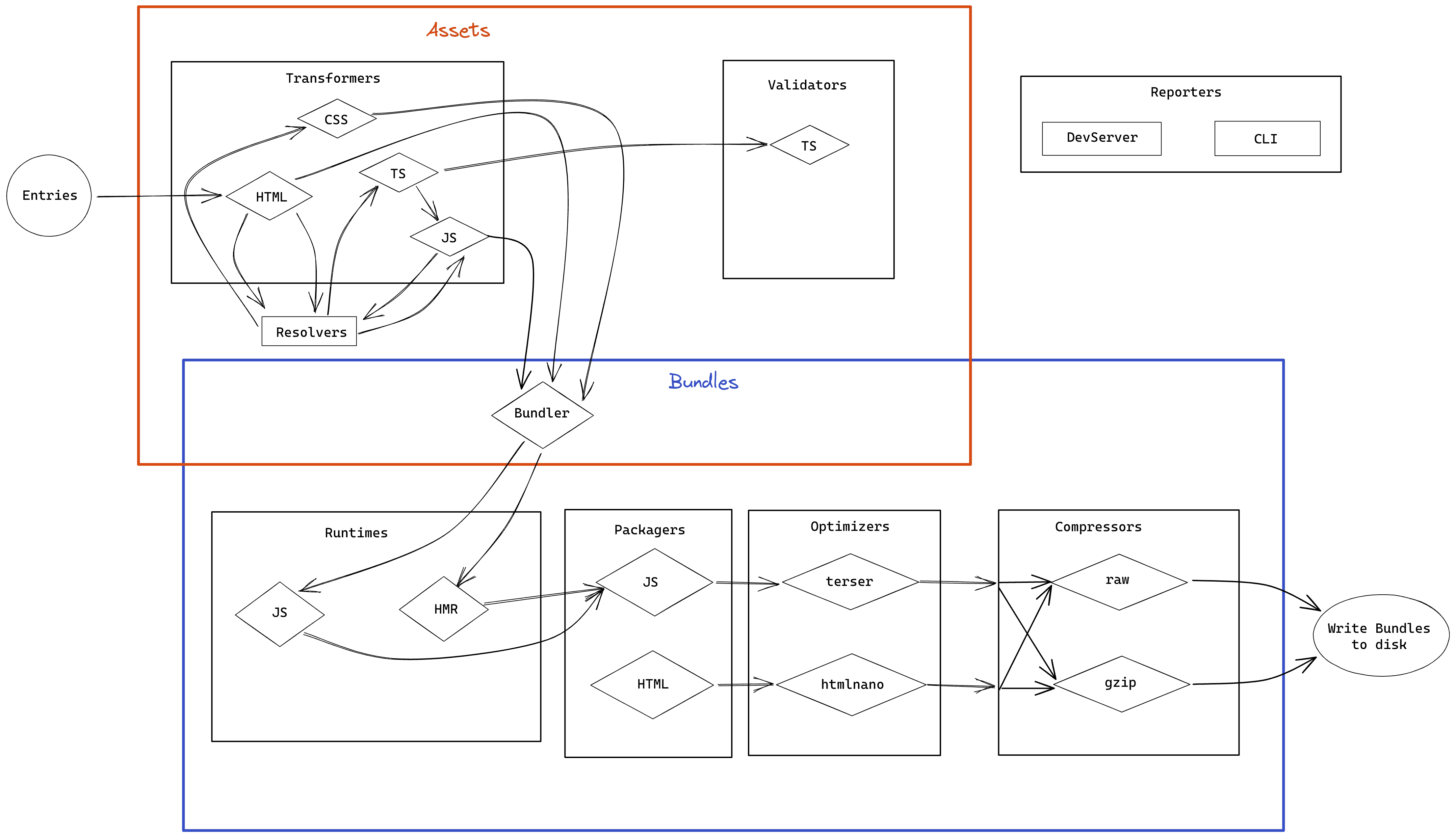
Parcel 架構
#即使您沒有從事任何複雜的工作,如果您打算大量使用 Parcel,花點時間了解其運作方式是有意義的。
實體
#- 資產:在最簡單的情況下,資產對應於原始碼檔案(例如磁碟上的 TypeScript 檔案)。但是,轉換器不僅可以修改(轉換)資產,還可以為單一輸入資產傳回多個資產。
- 相依性:相依性會對請求其他資產的資產建模(例如 JavaScript 中的
import "foo";宣告,或 HTML 中的<link rel="stylesheet">)。它們是由轉換器明確新增的(有時稱為傳出相依性)。此外,Parcel 還會追蹤這些相依性指向哪些資產,並將此資訊顯示為資產的傳入相依性(因此列出某些資產的匯入者)。 - 套件:套件是資產的分組,將寫入單一檔案供瀏覽器載入。非同步套件是為延遲載入的相依性所建立的套件(例如
import()呼叫),而共用套件包含多個其他套件使用的資產,並已分開以改善載入效能。
Parcel 的階段
#在高階層級,Parcel 會執行多個階段
- 解析
- 轉換
- 打包
- 命名
- 包裝
- 最佳化
- 壓縮
解析和轉換階段並行運作,建立所有資源的圖形。
資源在打包階段分組成包組。每個包組的輸出檔名在命名階段決定。
然後,包裝、最佳化和壓縮階段並行運作,產生每個包組的最終內容。
包裝階段將每個包組中的資源合併成輸出檔案。
最佳化階段轉換每個包組的內容。完成後,Parcel 決定每個包組的內容雜湊,並套用至最終輸出檔名。
最後,壓縮階段產生每個輸出檔案的一種或多種編碼,因為它們寫入檔案系統。
資源圖形
#在解析和轉換階段,Parcel 會找出應用程式或程式中的所有資源。每個資源都可以有自己的相依性,而 Parcel 會將其拉入。
表示所有這些資源及其相依性的資料結構稱為「資源圖形」。
包組圖形
#Parcel 建立完整的資源圖形後,會將其轉換成包組圖形,其中包含資源圖形,並另外說明哪些資源應分組成包組(以及這些包組之間的關係)。
有些資源被視為應用程式的「進入」點,並保持為獨立的包組。例如,如果 index.html 檔案連結到 about.html 檔案,它們不會合併在一起。
外掛類型完整清單
#- 轉換器:將資產轉換(成另一項資產)
範例:將 Typescript 轉換成 JavaScript(每個檔案) - 解析器:將相依性要求轉換成絕對路徑(或排除它們)
範例:加入您自己的匯入語法,例如:import "^/foo" - 打包器:將資產圖形轉換成打包圖形
範例:建立一個進行供應商管理(分割應用程式和 node_modules 程式碼)的打包器 - 命名器:為打包產生檔案名稱(或檔案路徑)
範例:將輸出打包放置在階層式檔案結構中,在打包名稱中省略雜湊 - 執行時間:以程式化方式將(合成)資產插入到打包中
範例:將分析新增到每個打包 - 封裝器:將一組資產(打包)轉換成打包檔案
範例:將所有輸入 CSS 檔案串接成一個 CSS 打包 - 最佳化器:將修改套用至已完成的打包(類似轉換器)
範例:執行縮小器或轉換成資料 URL 以內嵌使用 - 壓縮器:以一種或多種方式壓縮或編碼打包
範例:使用 Gzip 壓縮打包 - 驗證器:分析資產並發出警告和錯誤
範例:執行類型檢查(TypeScript、Flow) - 設定檔:可重複使用的 '.parcelrc' 套件
範例:為您的樣板提供客製化的 parcel 設定檔 - 報告器:監聽建置事件
範例:產生打包報告,執行開發伺服器