除錯
由於 Parcel 預設會自動產生原始碼對應,因此使用 Parcel 設定偵錯幾乎不需要什麼工夫。
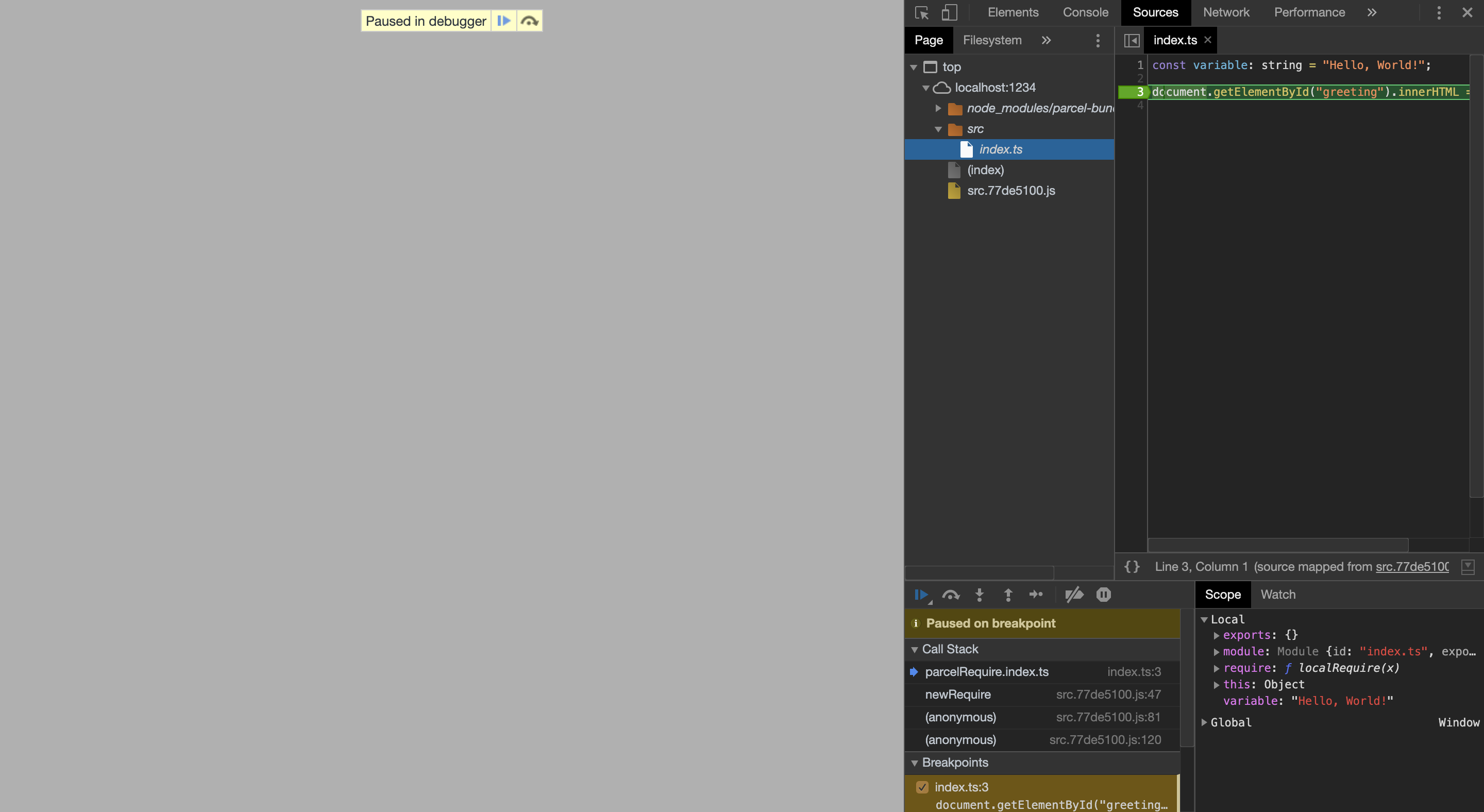
Chrome 開發者工具
#假設已啟用原始碼對應,不需要額外的組態。例如,假設您有以下資料夾結構
src/index.html
<!DOCTYPE html>
<html>
<head>
<title>Chrome Debugging Example</title>
</head>
<body>
<h1 id="greeting"></h1>
<script src="./index.ts"></script>
</body>
</html>src/index.ts
const variable: string = "Hello, World!";
document.getElementById("greeting").innerHTML = variable;使用這個設定,您可以執行 parcel src/index.html 並在原始碼中設定中斷點,如下所示

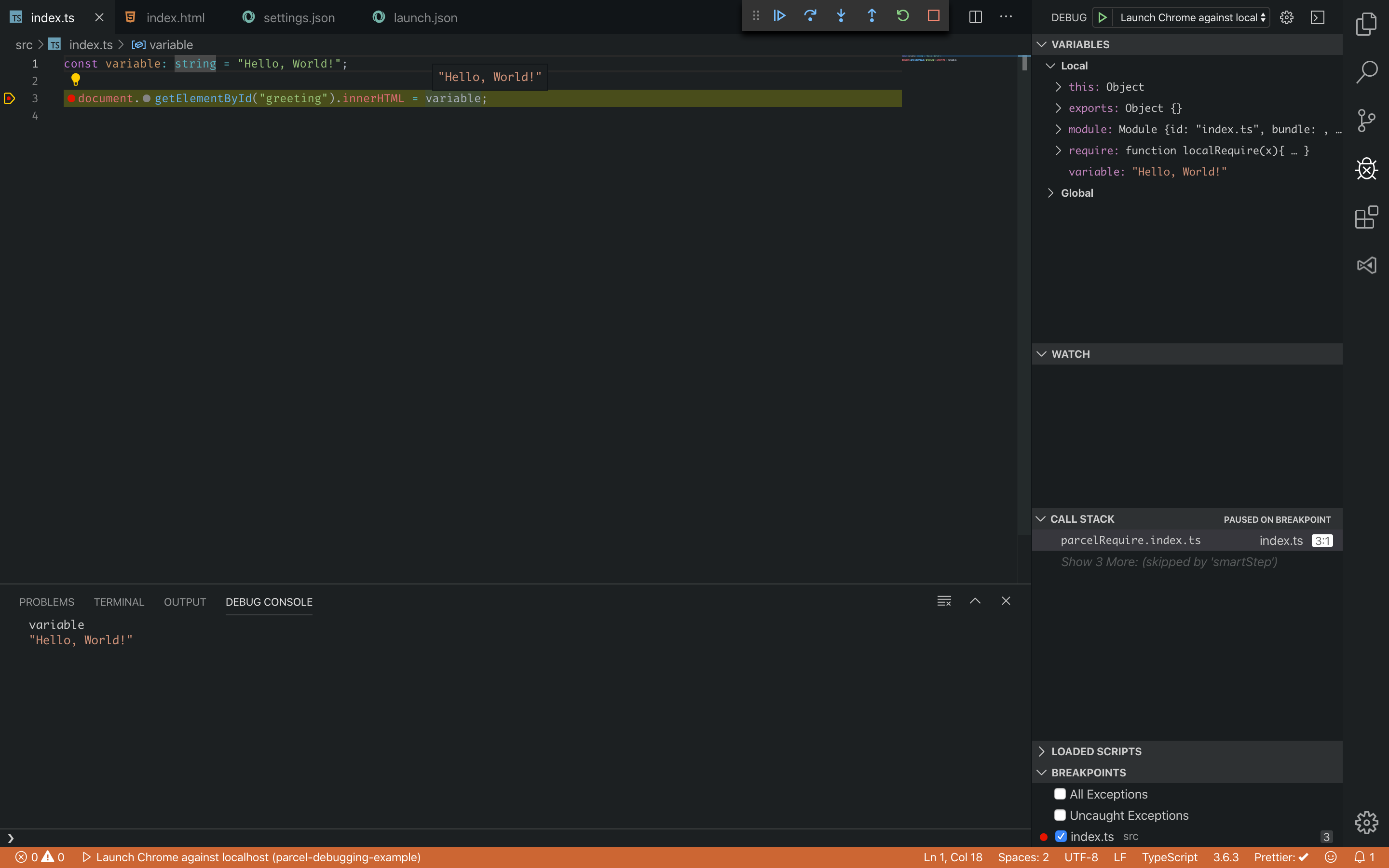
Visual Studio Code
#假設資料夾/檔案結構類似於上面為 Chrome 開發者工具顯示的結構,以下 launch.json 可以與 Chrome 偵錯器 擴充功能一起使用
launch.json
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome against localhost",
"url": "http://localhost:1234",
"webRoot": "${workspaceFolder}",
"breakOnLoad": true,
"sourceMapPathOverrides": {
"/__parcel_source_root/*": "${webRoot}/*"
}
}
]
}接下來,您需要使用您的進入點啟動 parcel dev 伺服器,這裡是 index.html
$ parcel src/index.html
這裡的最後一個步驟是透過按一下偵錯面板中的綠色箭頭實際啟動偵錯程序。現在您應該可以在您的程式碼中設定中斷點。最終結果將類似於以下內容